Mobile app မှာ login ဝင်ထားတဲ့ အကောင့်ကို web or desktop app တွေမှာ login ဝင်တဲ့ အခါ password ရိုက်ဝင်တာမျိုး မဟုတ်ပဲ web or desktop app က QR code ကို mobile app ကနေ scan ဖတ်ပီး ဘာ email password မှ ရိုက်စရာ မလိုပဲ login ဝင်ဖူးကြမှာပါ WhatsApp တို့ Binance တို့လိုမျိုးတွေ ဝင်ဖူးကြမှာပါ။
အလုပ်က project တခုမှာလည်း ကိုယ် company ဖက်က Mobile app and Backend ရေးထားပြီး တခြား vendor company က shopping app ရေးထားတာမှာ QR login integration ရေးဖူးပေမယ် ကိုယ်ဖက်က QR code ကိုဖတ်ပြီး API call ခေါ်ရုံပဲဆိုတော့ ဒီ QR login ကို web ရဲ့ နောက်ကွယ်မှာ ဘယ်လိုလုပ်ထားလည်းဆိုတာ စိတ်ဝင်စားမိတယ်။ အလုပ်မှာ Sharing session တစ်ခုလုပ်ဖို့ရှိတာနဲ့ QR login အလုပ်လုပ်ပုံ လေ့လာပြီး ကိုယ်တိုင် demo တခု စမ်းရေးပြီး sharing လုပ်ဖြစ်တယ်။

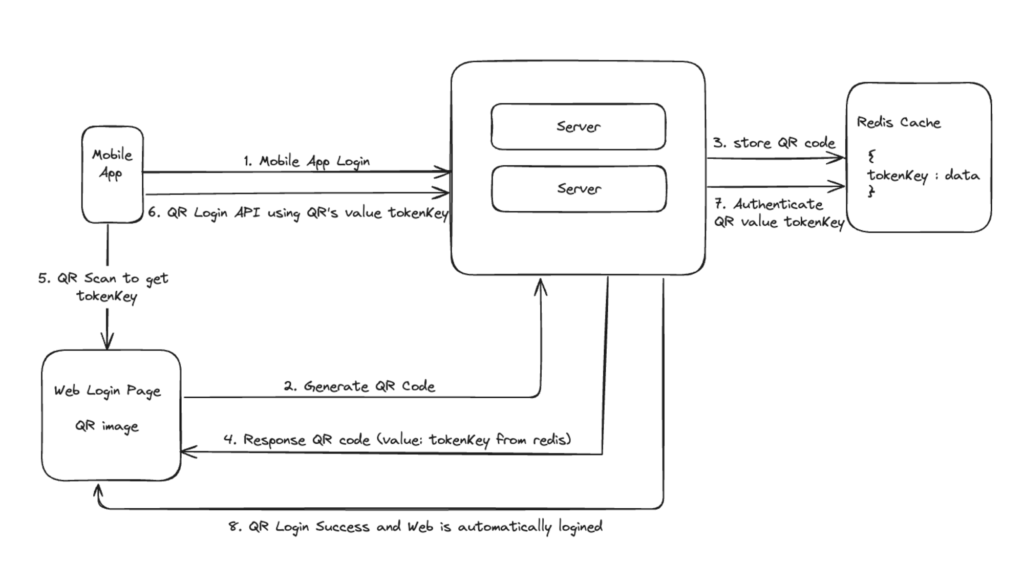
QR login မှာ အဓိက စဉ်းစားစရာက mobile app ကနေ web QR code ကို scan ဖတ်ပြီး web မှာ ဘယ်လို login ဝင်သွားအောင် လုပ်လည်းဆိုတဲ့ အပိုင်းပါ။ ကျနော် စမ်းထားတဲ့ ဟာမှာတော့ web က QR code image generate ထုတ်ရင် QR ထဲမှာ key တခု ထည့်ပေးပြီး အဲ key နဲ့ value တစ်ခုကို redis cache လို cache system တခုခုမှာ သွားသိမ်းထားမယ် mobile app က scan ဖတ်လိုက်ပြီးဆိုရင် QR က key နဲ့ api call ခေါ်ပြီး mobile app မှာ ဝင်ထားတဲ့ account နဲ့ validation စစ်ပြီး valid ဖြစ်ရင် redis cache မှာ သိမ်းထားတဲ့ QR ရဲ့ key value ကို status change ပေးလိုက်တယ်။ web က QR ပြတဲ့နေရာကတော့ အဲ redis cache ကို စစ်ဖို့ websockets or server-sent events connection နဲ့ ချိတ်ထားပြီး redis key မှာ true ဖြစ်ပြီး ဆိုတာနဲ့ web ဖက်ကို websockets or server-sent event connection ကနေ login token ကို ထုတ်ပေးလိုက်ရင် web မှာ login ဖြစ်သွားတဲ့ သဘောပါ။
ဒီနေရာမှာ သုံးပုံသုံးနည်း အစုံသုံးလို့ရမှာပါ ကျနော်ကတော့ websockets နဲ့ server-sent event ၂ မျိုးနဲ့ပဲ စမ်းဖြစ်ထားပါတယ် နှစ်ခုစလုံးကတော့ real time communication ဖြစ်ပါတယ်။
Websockets ကတော့ two ways client to server and server to client connection ပါ။ Server-sent events SSE ကတော့ server က နေ client ကိုပဲ ပိြ့ပေးတဲ့ one way communication ဆိုတော့ ဒီ QR login မှာ client side ကနေ server side ကို ပို့စရာ မလိုတဲ့ အတွက် SSE နဲ့တင် အဆင်ပြေပါတယ်။ Websockets ဆိုတာက http protocol ပေါ်ကနေသွားတာ မဟုတ်ပဲ ws protocol ပေါ်ကနေ သွားတာဖြစ်လို့ integration လုပ်ရမှာတော့ SSE လောက် မရိုးရှင်းတဲ့အပြင် client to server လည်းမလိုတဲ့အတွက် မလိုအပ်တဲ့ resource တွေ့ သုံးနေရသလိုဖြစ်ပါတယ်။
နှစ်ခုလုံးရဲ့ အားသားချက် အားနည်းချက်တွေ ကိုတော့ အောက်က တွဲပေးထားတဲ့ presentation slide မှာ လေ့လာနိုင်ပါတယ် ကျနော်ကတော့ လိုတိုရှင်းပဲ ရေးထားတာပါ။ QR login flow အလုပ်လုပ်ပုံလည်း slide ထဲမှာပါပါတယ်။ Sample project အတွက်တော့ ကျနော် စမ်းထားတဲ့ project ကို GitHub မှာတင်ပေးထားပါတယ် အောက်မှာ repo link ပါ။
GitHub repo : https://github.com/kyawzaymoore/qr-login